
Ajax Nedir?
İçindekiler
- Ajax Nedir? Geride bıraktığımız 2005-2006 yıllarında hakkında en çok konuşulan web olaylarından birisi ajax oldu. Dünya çapında ün sahibi olmuş sitelerin kendi servislerinde ajax isimli tekniği etkin bir şekilde kullanması sonucu pek çok kişinin dikkati ajax üzerine yoğunlaştı. Fakat kişilerin yaptığı ilk yanlış, ajax tekniğini başlı başına yeni bir programlama dili olarak görmeleriydi. Ajax tekniği, daha önceden zaten var olan javascript ve xml dillerinin, web tarayıcısında hazır bulunan xmlhttprequest nesnesi etrafında birlikte kullanılmasından ibarettir. AJAX terimi, Asynchronous JavaScript And XML kelimelerinin baş harflerinden türetilmiştir. Bu terim ilk kez 2005 yılında “Jesse James Garrett” tarafından kullanılmıştır. Dilimizdeki telaffuzu da eyceks şeklindedir. Şimdi işin hikâye kısmını bir kenara bırakalım ve neden AJAX sorusuna cevap arayalım. Neden AJAX? Bu soruya yanıt bulmak için alttaki web sayfası şablonunu ele alalım. Alican kardeşimiz kendine bir web sayfası hazırlamış. B bölgesine linkler yerleştirmiş. "Resimler" linkine tıkladığımızda C bölgesinde Alican’ın resimlerini görüyoruz. Fakat Alican’ın resimlerini görebilmek için A, B, C ve D bölgelerinin, diğer bir değişle bütün sayfanın yeniden yüklenmesini bekliyoruz. Ziyaretçilerin tek bir amacı vardır: Görmek istedikleri içeriğe en hızlı bir şekilde ulaşmak. Örneğimizde B bölgesindeki bir linke tıklayıp, C bölgesine Alican’ın resimlerinin gelmesini bekliyoruz. Bizi ilgilendiren tek birşey var o da C bölgesinde resimleri görebilmek. O esnada A, B ve D bölgeleri bizi ilgilendirmiyor. O halde bizi ilgilendirmeyen bölgelerin yüklenmesini neden bekleyelim ki? Amacımız C bölgesini en kısa sürede yükletmek. Bunun için FRAME veya IFRAME adı verilen HTML etiketleri veya Flash gibi alternatif yöntemler de kullanılabilir fakat AJAX son zamanlarda ikisinin de yerini almış durumda. AJAX tekniği ile web tarayıcıya yalnızca C bölgesinin yenilenmesini belirtiyoruz. Web tarayıcımız bizden bu talebi aldıktan sonra, Alican’ın resimlerinin bulunduğu sayfa ile etkileşime geçiyor. Resimlerin olduğu sayfa hazırlanıyor ve C bölgesine yükletiliyor. Bu esnada kesinlikle A, B ve D bölgeleri yeniden yüklenmiyor ve sabit kalıyor. AJAX’in Avantajı Nedir? Öncelikle bir web geliştiricisi iseniz HTML, JavaScript, DOM, CSS bilginiz zaten var demektir. En azından bu konuları mutlaka duymuşsunuzdur. AJAX tekniği, saydığımız bu konuları kapsadığı için yeni baştan bir dil öğrenmek zorunda değilsiniz. Sadece 5-10 dakikanızı ayırarak AJAX tekniğinin nasıl kullanıldığını öğrenmeniz mümkündür. Web sayfasının yalnızca yüklenmesi gereken bölgeleri yükletildiği için AJAX web uygulamanıza hız sağlayacaktır. Hatta ziyaretçiniz, bir masaüstü uygulaması kullanıyormuş hissine bile kapılabilir. Bu yüzden AJAX ile web uygulamaları, masaüstü uygulamalarına biraz daha yaklaşmıştır. Bant genişliği, bir saniyede aktarılan bit sayısı olarak bilinir. Bir web siteniz varsa ve bunu ücret karşılığı web hosting veren bir şirketten alıyorsanız bant genişliği sizin için önemlidir. Kullanıcı sayfayı her yenilediğinde yani talep ettiğinde bant genişliğiniz azalır. Eğer bu azalmayı en aza indirirseniz aynı para karşılığında çok daha uzun bir süre bant genişliğiniz kullanıma açık olur. Bu konuda AJAX size mükemmel bir avantaj sağlar. Artık sayfanızın gereksiz bölgeleri her işlemde yeniden yüklenmeyeceği için bant genişliğinden büyük miktarda kâr sağlamış olursunuz. AJAX’in Dezavantajı Var mı? Elbette AJAX de bazı dezavantajlara sahiptir fakat büyük şirketlerin ve önemli programcıların, AJAX’i geliştirme çabaları sonucunda pek çok sevimsiz durumun ortadan kalkacağını umuyoruz. Örneğin bir geri-ileri butonu sorunu mevcuttur. Gezdiğiniz sayfadan, bir önceki sayfaya gitmek istediğinizde web tarayıcınızın geri butonuna tıklarsınız. Fakat AJAX ile içeriğini yüklettiğiniz bölgelerde geri ve ileri butonunu kullanamıyorsunuz. Her ne kadar bu problem için ek yöntemler getirildiyse de tam olarak bir çözüm bulunamadı. Bir diğer dezavantajı ise, eskiden sunucuların yapmış oldukları bazı işlemlerin kullanıcının bilgisayarına kaymasıdır. JavaScript, kullanıcının kendi bilgisayarında yorumlanan bir dildir. AJAX’in büyük bir kısmında JavaScript kullanıldığı için bilgisayarınızın, siz web sayfalarında gezinirken yapması gereken işlemler de artmıştır. Bu da yavaş olan pek çok bilgisayarın daha da yavaşlaması anlamına gelebilir. AJAX ile yükletilen içeriğin kodlarını, sayfanın kaynak bölümünden göremezsiniz. Aynı zamanda Google ve Yahoo! gibi arama motorlarının web sayfanıza gönderdiği robot yazılımlar da göremez. Dolayısıyla AJAX ile oluşturulan içerik, arama motorlarının sonuç sayfalarında listelenmezler. Günümüzde, yaptığınız web sayfasının arama motorlarında görüntülenmesi kritik derecede önemlidir ve AJAX bu konuda size bir dezavantaj sağlar. Fakat bu durumun avantaja dönüştüğü yerler de vardır. Eğer yapmış olduğunuz web uygulaması, ziyaretçileriniz hakkında önemli kişisel bilgileri tutuyorsa bu bilgilerin arama motorlarında herkes tarafından görüntülenmesini asla istemezsiniz. Bu bilgileri AJAX ile yüklettiğinizde ise kaygılandığınız bu durum ortadan kalkabilir. AJAX’i Kimler Kullanıyor? En başta Google, pek çok servisinde AJAX tekniğini kullanmaktadır. Microsoft da bu tekniği kullanan pek çok servis hazırlamıştır. Yahoo! da diğerlerinden geri kalmamış, bu etkileyici tekniği kendi servislerine entegre etmiştir. Gördüğünüz gibi web alanındaki en büyük şirketler yoğun bir şekilde AJAX tekniğini kullanmaktadırlar. Ayrıca kendilerinden oldukça bahsettiren YouTube, Flickr ve Del.icio.us siteleri de AJAX tekniğini kullanan önemli web uygulamalarıdır. Örnek olması açısından kısa bir liste hazırladım. Bu listedeki sitelere mutlaka gözatın. AJAX’in neler yapabileceğini görmeniz açısından, bu web sitelerini incelemeniz önerilir. Meebo (anında mesajlaşma uygulaması) Netvibes (belirlediğiniz sitelerden toplanan bilgileri tek bir sayfada gösterir) EyeOS (işletim sistemi emülasyonu) Box.net (dosya depolama ve paylaşma servisi) AjaxWhois (whois sorgulama) AJAX’i Ben Nasıl Kullanabilirim? AJAX için bilgisayarınıza herhangi bir ek yazılım kurmazsınız. JavaScript dilini ve web tarayısında bulunan XmlHttpRequest nesnesinin nasıl kullanıldığını bilmeniz yeterlidir. XML dili ise ilk başta şart değildir. Kodlamayı Windows’un not defterinde dahi yapabilirsiniz fakat size önerim Notepad2 olacaktır. Çünkü Notepad2 programında kod renklendirme, kod bloklarının başlangıç ve bitiş noktalarını kolayca görebilme gibi güzel özellikler mevcut. Artık AJAX tekniğinin farkına vardıysanız ve neden kullanıldığını anlayabildiyseniz şimdi onu kullanma sırası size gelmiş demektir. Önümüzdeki yazılarda bu tekniği daha yakından inceleyeceğiz ve kod yazarak nasıl kullanıldığını adım adım öğreneceğiz. Ne kadar kolay olduğunu kendiniz bir kere daha göreceksiniz.
- Geride bıraktığımız 2005-2006 yıllarında hakkında en çok konuşulan web olaylarından birisi ajax oldu. Dünya çapında ün sahibi olmuş sitelerin kendi servislerinde ajax isimli tekniği etkin bir şekilde kullanması sonucu pek çok kişinin dikkati ajax üzerine yoğunlaştı. Fakat kişilerin yaptığı ilk yanlış, ajax tekniğini başlı başına yeni bir programlama dili olarak görmeleriydi. Ajax tekniği, daha önceden zaten var olan javascript ve xml dillerinin, web tarayıcısında hazır bulunan xmlhttprequest nesnesi etrafında birlikte kullanılmasından ibarettir.
- Neden AJAX?
- AJAX’in Avantajı Nedir?
- AJAX’in Dezavantajı Var mı?
- AJAX’i Kimler Kullanıyor?
- AJAX’i Ben Nasıl Kullanabilirim?
Ajax Nedir?
Geride bıraktığımız 2005-2006 yıllarında hakkında en çok konuşulan web olaylarından birisi ajax oldu. Dünya çapında ün sahibi olmuş sitelerin kendi servislerinde ajax isimli tekniği etkin bir şekilde kullanması sonucu pek çok kişinin dikkati ajax üzerine yoğunlaştı. Fakat kişilerin yaptığı ilk yanlış, ajax tekniğini başlı başına yeni bir programlama dili olarak görmeleriydi. Ajax tekniği, daha önceden zaten var olan javascript ve xml dillerinin, web tarayıcısında hazır bulunan xmlhttprequest nesnesi etrafında birlikte kullanılmasından ibarettir.
AJAX terimi, Asynchronous JavaScript And XML kelimelerinin baş harflerinden türetilmiştir. Bu terim ilk kez 2005 yılında “Jesse James Garrett” tarafından kullanılmıştır. Dilimizdeki telaffuzu da eyceks şeklindedir. Şimdi işin hikâye kısmını bir kenara bırakalım ve neden AJAX sorusuna cevap arayalım.
Neden AJAX?
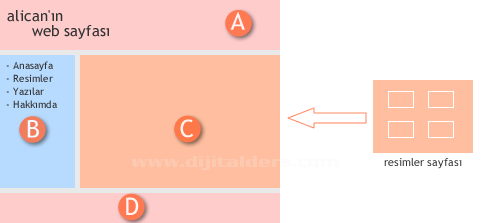
Bu soruya yanıt bulmak için alttaki web sayfası şablonunu ele alalım. Alican kardeşimiz kendine bir web sayfası hazırlamış. B bölgesine linkler yerleştirmiş. "Resimler" linkine tıkladığımızda C bölgesinde Alican’ın resimlerini görüyoruz. Fakat Alican’ın resimlerini görebilmek için A, B, C ve D bölgelerinin, diğer bir değişle bütün sayfanın yeniden yüklenmesini bekliyoruz.

Ziyaretçilerin tek bir amacı vardır: Görmek istedikleri içeriğe en hızlı bir şekilde ulaşmak. Örneğimizde B bölgesindeki bir linke tıklayıp, C bölgesine Alican’ın resimlerinin gelmesini bekliyoruz. Bizi ilgilendiren tek birşey var o da C bölgesinde resimleri görebilmek. O esnada A, B ve D bölgeleri bizi ilgilendirmiyor. O halde bizi ilgilendirmeyen bölgelerin yüklenmesini neden bekleyelim ki?
Amacımız C bölgesini en kısa sürede yükletmek. Bunun için FRAME veya IFRAME adı verilen HTML etiketleri veya Flash gibi alternatif yöntemler de kullanılabilir fakat AJAX son zamanlarda ikisinin de yerini almış durumda.
AJAX tekniği ile web tarayıcıya yalnızca C bölgesinin yenilenmesini belirtiyoruz. Web tarayıcımız bizden bu talebi aldıktan sonra, Alican’ın resimlerinin bulunduğu sayfa ile etkileşime geçiyor. Resimlerin olduğu sayfa hazırlanıyor ve C bölgesine yükletiliyor. Bu esnada kesinlikle A, B ve D bölgeleri yeniden yüklenmiyor ve sabit kalıyor.
AJAX’in Avantajı Nedir?
Öncelikle bir web geliştiricisi iseniz HTML, JavaScript, DOM, CSS bilginiz zaten var demektir. En azından bu konuları mutlaka duymuşsunuzdur. AJAX tekniği, saydığımız bu konuları kapsadığı için yeni baştan bir dil öğrenmek zorunda değilsiniz. Sadece 5-10 dakikanızı ayırarak AJAX tekniğinin nasıl kullanıldığını öğrenmeniz mümkündür.
Web sayfasının yalnızca yüklenmesi gereken bölgeleri yükletildiği için AJAX web uygulamanıza hız sağlayacaktır. Hatta ziyaretçiniz, bir masaüstü uygulaması kullanıyormuş hissine bile kapılabilir. Bu yüzden AJAX ile web uygulamaları, masaüstü uygulamalarına biraz daha yaklaşmıştır.
Bant genişliği, bir saniyede aktarılan bit sayısı olarak bilinir. Bir web siteniz varsa ve bunu ücret karşılığı web hosting veren bir şirketten alıyorsanız bant genişliği sizin için önemlidir. Kullanıcı sayfayı her yenilediğinde yani talep ettiğinde bant genişliğiniz azalır. Eğer bu azalmayı en aza indirirseniz aynı para karşılığında çok daha uzun bir süre bant genişliğiniz kullanıma açık olur. Bu konuda AJAX size mükemmel bir avantaj sağlar. Artık sayfanızın gereksiz bölgeleri her işlemde yeniden yüklenmeyeceği için bant genişliğinden büyük miktarda kâr sağlamış olursunuz.
AJAX’in Dezavantajı Var mı?
Elbette AJAX de bazı dezavantajlara sahiptir fakat büyük şirketlerin ve önemli programcıların, AJAX’i geliştirme çabaları sonucunda pek çok sevimsiz durumun ortadan kalkacağını umuyoruz. Örneğin bir geri-ileri butonu sorunu mevcuttur. Gezdiğiniz sayfadan, bir önceki sayfaya gitmek istediğinizde web tarayıcınızın geri butonuna tıklarsınız. Fakat AJAX ile içeriğini yüklettiğiniz bölgelerde geri ve ileri butonunu kullanamıyorsunuz. Her ne kadar bu problem için ek yöntemler getirildiyse de tam olarak bir çözüm bulunamadı.
Bir diğer dezavantajı ise, eskiden sunucuların yapmış oldukları bazı işlemlerin kullanıcının bilgisayarına kaymasıdır. JavaScript, kullanıcının kendi bilgisayarında yorumlanan bir dildir. AJAX’in büyük bir kısmında JavaScript kullanıldığı için bilgisayarınızın, siz web sayfalarında gezinirken yapması gereken işlemler de artmıştır. Bu da yavaş olan pek çok bilgisayarın daha da yavaşlaması anlamına gelebilir.
AJAX ile yükletilen içeriğin kodlarını, sayfanın kaynak bölümünden göremezsiniz. Aynı zamanda Google ve Yahoo! gibi arama motorlarının web sayfanıza gönderdiği robot yazılımlar da göremez. Dolayısıyla AJAX ile oluşturulan içerik, arama motorlarının sonuç sayfalarında listelenmezler. Günümüzde, yaptığınız web sayfasının arama motorlarında görüntülenmesi kritik derecede önemlidir ve AJAX bu konuda size bir dezavantaj sağlar. Fakat bu durumun avantaja dönüştüğü yerler de vardır. Eğer yapmış olduğunuz web uygulaması, ziyaretçileriniz hakkında önemli kişisel bilgileri tutuyorsa bu bilgilerin arama motorlarında herkes tarafından görüntülenmesini asla istemezsiniz. Bu bilgileri AJAX ile yüklettiğinizde ise kaygılandığınız bu durum ortadan kalkabilir.
AJAX’i Kimler Kullanıyor?
En başta Google, pek çok servisinde AJAX tekniğini kullanmaktadır. Microsoft da bu tekniği kullanan pek çok servis hazırlamıştır. Yahoo! da diğerlerinden geri kalmamış, bu etkileyici tekniği kendi servislerine entegre etmiştir. Gördüğünüz gibi web alanındaki en büyük şirketler yoğun bir şekilde AJAX tekniğini kullanmaktadırlar. Ayrıca kendilerinden oldukça bahsettiren YouTube, Flickr ve Del.icio.us siteleri de AJAX tekniğini kullanan önemli web uygulamalarıdır.
Örnek olması açısından kısa bir liste hazırladım. Bu listedeki sitelere mutlaka gözatın. AJAX’in neler yapabileceğini görmeniz açısından, bu web sitelerini incelemeniz önerilir.
- Meebo (anında mesajlaşma uygulaması)
- Netvibes (belirlediğiniz sitelerden toplanan bilgileri tek bir sayfada gösterir)
- EyeOS (işletim sistemi emülasyonu)
- Box.net (dosya depolama ve paylaşma servisi)
- AjaxWhois (whois sorgulama)
AJAX’i Ben Nasıl Kullanabilirim?
AJAX için bilgisayarınıza herhangi bir ek yazılım kurmazsınız. JavaScript dilini ve web tarayısında bulunan XmlHttpRequest nesnesinin nasıl kullanıldığını bilmeniz yeterlidir. XML dili ise ilk başta şart değildir. Kodlamayı Windows’un not defterinde dahi yapabilirsiniz fakat size önerim Notepad2 olacaktır. Çünkü Notepad2 programında kod renklendirme, kod bloklarının başlangıç ve bitiş noktalarını kolayca görebilme gibi güzel özellikler mevcut.
Artık AJAX tekniğinin farkına vardıysanız ve neden kullanıldığını anlayabildiyseniz şimdi onu kullanma sırası size gelmiş demektir. Önümüzdeki yazılarda bu tekniği daha yakından inceleyeceğiz ve kod yazarak nasıl kullanıldığını adım adım öğreneceğiz. Ne kadar kolay olduğunu kendiniz bir kere daha göreceksiniz.
Geride bıraktığımız 2005-2006 yıllarında hakkında en çok konuşulan web olaylarından birisi ajax oldu. Dünya çapında ün sahibi olmuş sitelerin kendi servislerinde ajax isimli tekniği etkin bir şekilde kullanması sonucu pek çok kişinin dikkati ajax üzerine yoğunlaştı. Fakat kişilerin yaptığı ilk yanlış, ajax tekniğini başlı başına yeni bir programlama dili olarak görmeleriydi. Ajax tekniği, daha önceden zaten var olan javascript ve xml dillerinin, web tarayıcısında hazır bulunan xmlhttprequest nesnesi etrafında birlikte kullanılmasından ibarettir.
AJAX terimi, Asynchronous JavaScript And XML kelimelerinin baş harflerinden türetilmiştir. Bu terim ilk kez 2005 yılında “Jesse James Garrett” tarafından kullanılmıştır. Dilimizdeki telaffuzu da eyceks şeklindedir. Şimdi işin hikâye kısmını bir kenara bırakalım ve neden AJAX sorusuna cevap arayalım.
Neden AJAX?
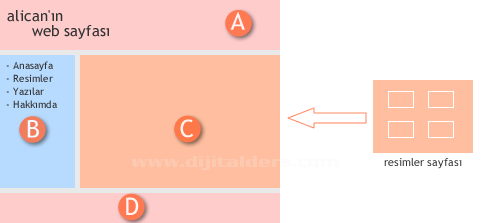
Bu soruya yanıt bulmak için alttaki web sayfası şablonunu ele alalım. Alican kardeşimiz kendine bir web sayfası hazırlamış. B bölgesine linkler yerleştirmiş. "Resimler" linkine tıkladığımızda C bölgesinde Alican’ın resimlerini görüyoruz. Fakat Alican’ın resimlerini görebilmek için A, B, C ve D bölgelerinin, diğer bir değişle bütün sayfanın yeniden yüklenmesini bekliyoruz.

Ziyaretçilerin tek bir amacı vardır: Görmek istedikleri içeriğe en hızlı bir şekilde ulaşmak. Örneğimizde B bölgesindeki bir linke tıklayıp, C bölgesine Alican’ın resimlerinin gelmesini bekliyoruz. Bizi ilgilendiren tek birşey var o da C bölgesinde resimleri görebilmek. O esnada A, B ve D bölgeleri bizi ilgilendirmiyor. O halde bizi ilgilendirmeyen bölgelerin yüklenmesini neden bekleyelim ki?
Amacımız C bölgesini en kısa sürede yükletmek. Bunun için FRAME veya IFRAME adı verilen HTML etiketleri veya Flash gibi alternatif yöntemler de kullanılabilir fakat AJAX son zamanlarda ikisinin de yerini almış durumda.
AJAX tekniği ile web tarayıcıya yalnızca C bölgesinin yenilenmesini belirtiyoruz. Web tarayıcımız bizden bu talebi aldıktan sonra, Alican’ın resimlerinin bulunduğu sayfa ile etkileşime geçiyor. Resimlerin olduğu sayfa hazırlanıyor ve C bölgesine yükletiliyor. Bu esnada kesinlikle A, B ve D bölgeleri yeniden yüklenmiyor ve sabit kalıyor.
AJAX’in Avantajı Nedir?
Öncelikle bir web geliştiricisi iseniz HTML, JavaScript, DOM, CSS bilginiz zaten var demektir. En azından bu konuları mutlaka duymuşsunuzdur. AJAX tekniği, saydığımız bu konuları kapsadığı için yeni baştan bir dil öğrenmek zorunda değilsiniz. Sadece 5-10 dakikanızı ayırarak AJAX tekniğinin nasıl kullanıldığını öğrenmeniz mümkündür.
Web sayfasının yalnızca yüklenmesi gereken bölgeleri yükletildiği için AJAX web uygulamanıza hız sağlayacaktır. Hatta ziyaretçiniz, bir masaüstü uygulaması kullanıyormuş hissine bile kapılabilir. Bu yüzden AJAX ile web uygulamaları, masaüstü uygulamalarına biraz daha yaklaşmıştır.
Bant genişliği, bir saniyede aktarılan bit sayısı olarak bilinir. Bir web siteniz varsa ve bunu ücret karşılığı web hosting veren bir şirketten alıyorsanız bant genişliği sizin için önemlidir. Kullanıcı sayfayı her yenilediğinde yani talep ettiğinde bant genişliğiniz azalır. Eğer bu azalmayı en aza indirirseniz aynı para karşılığında çok daha uzun bir süre bant genişliğiniz kullanıma açık olur. Bu konuda AJAX size mükemmel bir avantaj sağlar. Artık sayfanızın gereksiz bölgeleri her işlemde yeniden yüklenmeyeceği için bant genişliğinden büyük miktarda kâr sağlamış olursunuz.
AJAX’in Dezavantajı Var mı?
Elbette AJAX de bazı dezavantajlara sahiptir fakat büyük şirketlerin ve önemli programcıların, AJAX’i geliştirme çabaları sonucunda pek çok sevimsiz durumun ortadan kalkacağını umuyoruz. Örneğin bir geri-ileri butonu sorunu mevcuttur. Gezdiğiniz sayfadan, bir önceki sayfaya gitmek istediğinizde web tarayıcınızın geri butonuna tıklarsınız. Fakat AJAX ile içeriğini yüklettiğiniz bölgelerde geri ve ileri butonunu kullanamıyorsunuz. Her ne kadar bu problem için ek yöntemler getirildiyse de tam olarak bir çözüm bulunamadı.
Bir diğer dezavantajı ise, eskiden sunucuların yapmış oldukları bazı işlemlerin kullanıcının bilgisayarına kaymasıdır. JavaScript, kullanıcının kendi bilgisayarında yorumlanan bir dildir. AJAX’in büyük bir kısmında JavaScript kullanıldığı için bilgisayarınızın, siz web sayfalarında gezinirken yapması gereken işlemler de artmıştır. Bu da yavaş olan pek çok bilgisayarın daha da yavaşlaması anlamına gelebilir.
AJAX ile yükletilen içeriğin kodlarını, sayfanın kaynak bölümünden göremezsiniz. Aynı zamanda Google ve Yahoo! gibi arama motorlarının web sayfanıza gönderdiği robot yazılımlar da göremez. Dolayısıyla AJAX ile oluşturulan içerik, arama motorlarının sonuç sayfalarında listelenmezler. Günümüzde, yaptığınız web sayfasının arama motorlarında görüntülenmesi kritik derecede önemlidir ve AJAX bu konuda size bir dezavantaj sağlar. Fakat bu durumun avantaja dönüştüğü yerler de vardır. Eğer yapmış olduğunuz web uygulaması, ziyaretçileriniz hakkında önemli kişisel bilgileri tutuyorsa bu bilgilerin arama motorlarında herkes tarafından görüntülenmesini asla istemezsiniz. Bu bilgileri AJAX ile yüklettiğinizde ise kaygılandığınız bu durum ortadan kalkabilir.
AJAX’i Kimler Kullanıyor?
En başta Google, pek çok servisinde AJAX tekniğini kullanmaktadır. Microsoft da bu tekniği kullanan pek çok servis hazırlamıştır. Yahoo! da diğerlerinden geri kalmamış, bu etkileyici tekniği kendi servislerine entegre etmiştir. Gördüğünüz gibi web alanındaki en büyük şirketler yoğun bir şekilde AJAX tekniğini kullanmaktadırlar. Ayrıca kendilerinden oldukça bahsettiren YouTube, Flickr ve Del.icio.us siteleri de AJAX tekniğini kullanan önemli web uygulamalarıdır.
Örnek olması açısından kısa bir liste hazırladım. Bu listedeki sitelere mutlaka gözatın. AJAX’in neler yapabileceğini görmeniz açısından, bu web sitelerini incelemeniz önerilir.
- Meebo (anında mesajlaşma uygulaması)
- Netvibes (belirlediğiniz sitelerden toplanan bilgileri tek bir sayfada gösterir)
- EyeOS (işletim sistemi emülasyonu)
- Box.net (dosya depolama ve paylaşma servisi)
- AjaxWhois (whois sorgulama)
AJAX’i Ben Nasıl Kullanabilirim?
AJAX için bilgisayarınıza herhangi bir ek yazılım kurmazsınız. JavaScript dilini ve web tarayısında bulunan XmlHttpRequest nesnesinin nasıl kullanıldığını bilmeniz yeterlidir. XML dili ise ilk başta şart değildir. Kodlamayı Windows’un not defterinde dahi yapabilirsiniz fakat size önerim Notepad2 olacaktır. Çünkü Notepad2 programında kod renklendirme, kod bloklarının başlangıç ve bitiş noktalarını kolayca görebilme gibi güzel özellikler mevcut.
Artık AJAX tekniğinin farkına vardıysanız ve neden kullanıldığını anlayabildiyseniz şimdi onu kullanma sırası size gelmiş demektir. Önümüzdeki yazılarda bu tekniği daha yakından inceleyeceğiz ve kod yazarak nasıl kullanıldığını adım adım öğreneceğiz. Ne kadar kolay olduğunu kendiniz bir kere daha göreceksiniz. Türkiye (Türkçe)
Türkiye (Türkçe) Worldwide (English)
Worldwide (English) 0850 780 4800
0850 780 4800 Bilgi Bankası
Bilgi Bankası
 Destek Sistemi
Destek Sistemi
 Giriş Yap
Giriş Yap Hesap Oluştur
Hesap Oluştur