


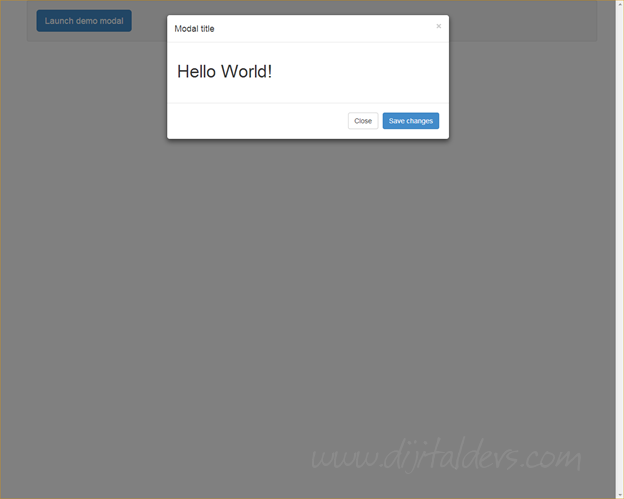
A modal is a dialog prompt just like a traditional alert. It comes with advanced features like modal title, modal body, modal footer, close button and a close symbol at the top right corner. It can be used as a confirmation window in many applications such as before making a payment, or deleting an account, etc.

Bootstrap Modal 3 bölüme sahiptir: header, body ve footer. Bu bölümlere neler geleceğine siz karar verirsiniz.
Modal Dialog penceresi yüklendiğinde sayfayı yeniden yüklemek için:
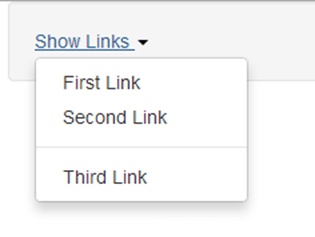
Bootstrap 3 ile açılır menü yapmak çok basit. Sadece doğru class nesnesini kullanmalısınız. Açılır menüyü bir navigasyon barı içinde ve herhangi bir DIV tagı içerisinde kullanabilirsiniz.

First, you have to give the class “dropdown” to any parent element that you want to treat as a drop down element. In my case, I have used a div element. You can even make an li element as “dropdown”. Then you have to place an “<a>” tag immediately inside the dropdown element. Add a new attribute “data-toggle” to the link tag and give the value as “dropdown”. Finally add a ul list below the link tag. You have to add class as “dropdown-menu” to the ul tag.
To add a separator between li elements, add a new emplty li element with class as “divider” to the list.
if you are not comfortable with the data-* attributes then you can even trigger drop down using jQuery. Give a unique id to the link element and call the dropdown method as below: