Başlıklar

<h1>h1. Bootstrap heading <small>Secondary text</small></h1>
<h2>h2. Bootstrap heading <small>Secondary text</small></h2>
<h3>h3. Bootstrap heading <small>Secondary text</small></h3>
<h4>h4. Bootstrap heading <small>Secondary text</small></h4>
<h5>h5. Bootstrap heading <small>Secondary text</small></h5>
<h6>h6. Bootstrap heading <small>Secondary text</small></h6>
Sayfa Başlığı

<div class="page-header">
<h4>Elektronik Posta</h4>
</div>

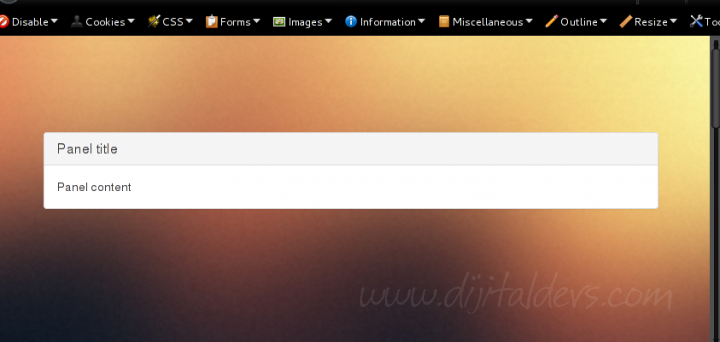
Panel
Yukardan %15 boşluk verip, ekranı ortalayan bir panel örneği
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-6 col-sm-12" style="float: none; margin: 15% auto;">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
</div>
</div>
</div>

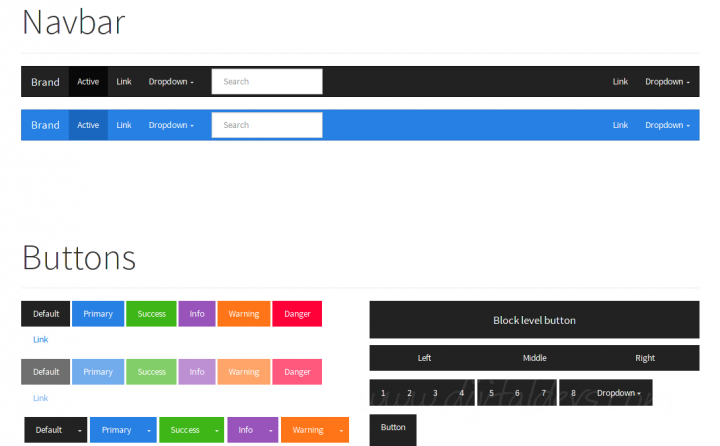
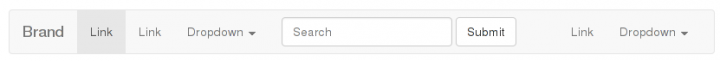
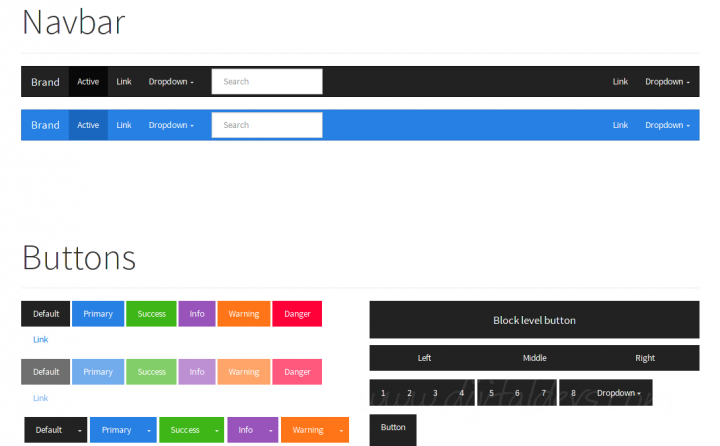
Navbar

<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
Navbar Başlangıcındaki Brand Kısmına Resim Eklemek İçin

<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="Brand" src="...">
</a>
</div>
</div>
</nav>
Navar Üzerine Form Elemanı Eklemek İçin

<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
Navar Üzerine Buton Eklemek İçin

<button type="button" class="btn btn-default navbar-btn">Sign in</button>
Navbar Üzerine Metin Eklemek İçin

<p class="navbar-text">Signed in as Mark Otto</p>
Navbar Üzerine Link Eklemek İçin

<p class="navbar-text navbar-right">Signed in as <a href="#" class="navbar-link">Mark Otto</a></p>
.navbar-default Normal Navbar (Beyaz Renkli Bar) Eklemek İçin

<nav class="navbar navbar-default" role="navigation">
.navbar-static-top Navbarı Sayfanın En Üstünde Fakat Ekranla Beraber Kaymayacak Şekilde Tüm Sayfaya Yaymak İçin

<nav class="navbar navbar-default navbar-static-top" role="navigation">
<div class="container">
...
</div>
</nav>
Siyah Renkli Navbar İçin

<nav class="navbar navbar-inverse" role="navigation">
Badges

<a href="#">Inbox <span class="badge">42</span></a>

<ul class="nav nav-pills nav-stacked">
<li class="active">
<a href="#">
<span class="badge pull-right">42</span>
Home
</a>
</li>
...
</ul>

<a class="btn">
<span class="glyphicon glyphicon-user"></span>
<span class="badge badge1">5</span>
</a>
Butonlar
<a class="btn btn-success btn-product btn-xs" href="#">
<span class="glyphicon glyphicon-shopping-cart"></span>
Sepete At
</a>

<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star
</button>


Öncelikle tooltip'i harekete geçirecek kodları sayfaya eklemelisiniz.
$('[data-toggle="tooltip"]').tooltip({'placement': 'top'});
$('[data-toggle="popover"]').popover({trigger: 'hover','placement': 'top'});
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="Tooltip on left">Tooltip on left</button>
<a href="#" data-toggle="tooltip" title="Example tooltip">Hover over me</a>
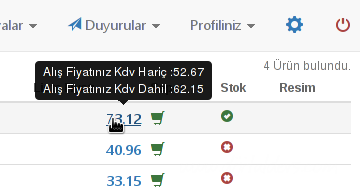
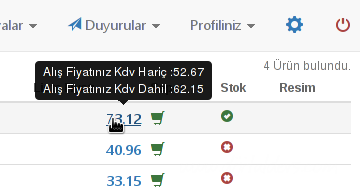
Çok satırlı Tooltip için:
<a href="#" class="tooltip-test" data-toggle="tooltip" data-html="true" data-original-title="Alış Fiyatınız Kdv Hariç : <span class='pull-right'>20</span><br>Alış Fiyatınız Kdv Dahil : <span class='pull-right'>23.6</span>">
25
</a>
List Kullanımı:
Yatay List
<ul class="list-inline">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>

Rekli Kutular
<div class="alert alert-success ">
<h5>Teslimat Şekli</h5>
</div>

Butonlar
<a class="btn btn-success btn-product btn-xs" onclick="SepetEkleAc('FKK-1106')" href="#">
<span class="glyphicon glyphicon-shopping-cart"></span>
Sepete At
</a>

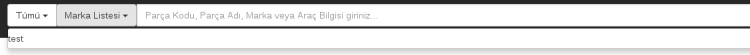
Büyük Menü
<div class="input-group-btn" style="position:static">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" id="MarkaListesiDugmesi">
<span id="AramaKonsepti">Marka Listesi</span> <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" style="width:100%">
<li>
test
</li>
</ul>
</div>