
Sitemizin bir iskeleti olması lazım. Bunu da Bootstrap ile yapmak çok kolay ancak ilk bakıldığında kafa karıştırıcı olabiliyor.
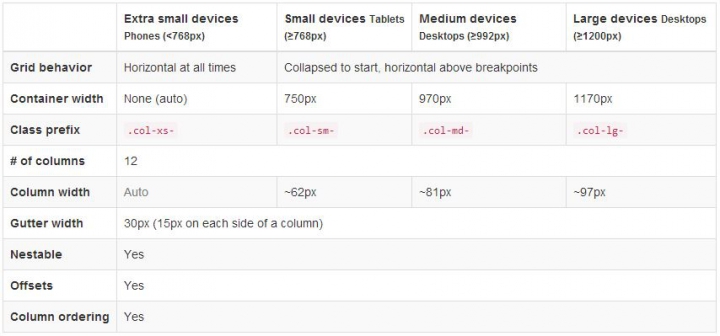
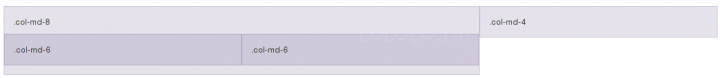
Her cihazda otomatik olması açısından 4 farklı boyutlandırma var. Aşağıdaki resimden inceleyebilirsiniz.

Bu boyutları açıklayalım. Resimdeki başlıklardan yola çıkarsak sırasıyla şöyle gidiyor.
Boyutlandırmayı 12 kolon üzerinden yapıyor. Eğer grip sisteminin nasıl çalıştığı hakkında bilginiz yoksa buradan inceleyip konu hakkında bilgi sahibi olabilirsiniz.
Şimdi ise bunların nasıl kullanıldıklarını öğrenelim. Her cihaz için kısaltma kodlarıyla beraber en fazla 12 kolon olacak şekilde tasarımı bölebilirsiniz.
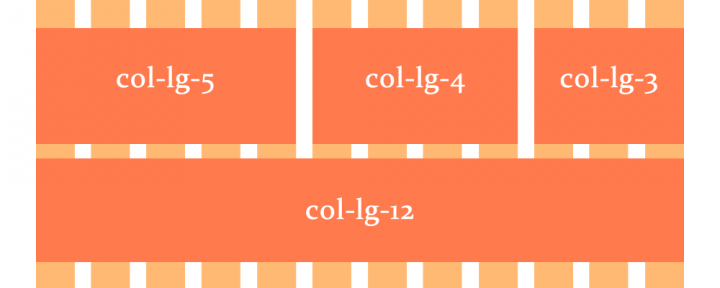
Örneğin tasarımı geniş cihazlar için ( Large Devices – lg ) 3 parçaya bölelim. İlk bölüm 5 kolon, ikinci bölüm 4 kolon, 3.bölüm ise 3 kolon olacak şekilde toplamda yan yana 12 kolon oldu. Örneği yapmadan önce bootstrap.css ve bootstrap.js dosyalarını sayfanıza dahil ettiğinizi varsayıyorum. Etmediyseniz buradan indirip dahil edebilirsiniz.
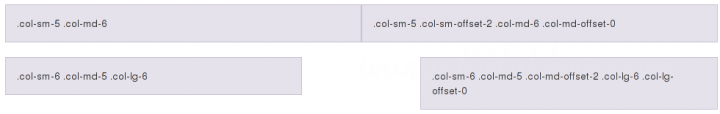
Aşağıdaki resimden inceleyip hemen altındaki kodları deneyerek sonucu görebilirsiniz.

Bu düzenleme sadece geniş cihazlar için uygulanacaktır. Diğer cihazlarda da aynı şekilde gözükmesini istiyorsanız boyutlandırmaların kısaltmalarını değiştirerek aynı class’ın içinde ayarlayabilirsiniz. Aksi taktirde Bootstrap sadece ayarlamayı geniş cihazlar için ayarlayacak ve orta boyuttaki cihazlar ve daha küçük cihazlar için kolonları alt alta dizecektir.
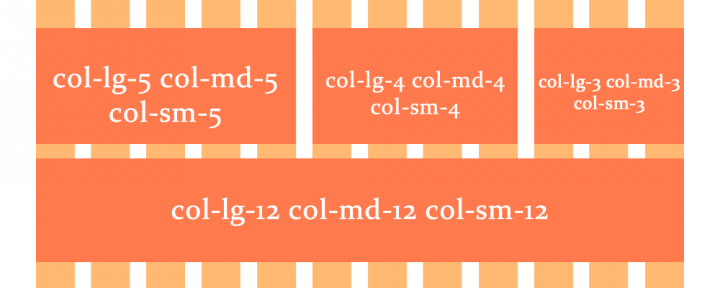
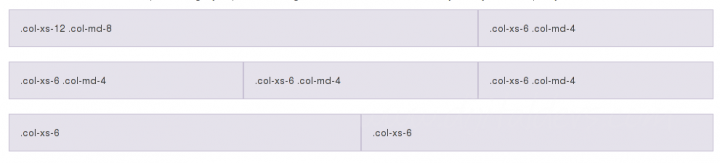
Örnek vermek gerekirse tasarımı şu şekilde tüm boyuttaki cihazlara ayarlayalım.

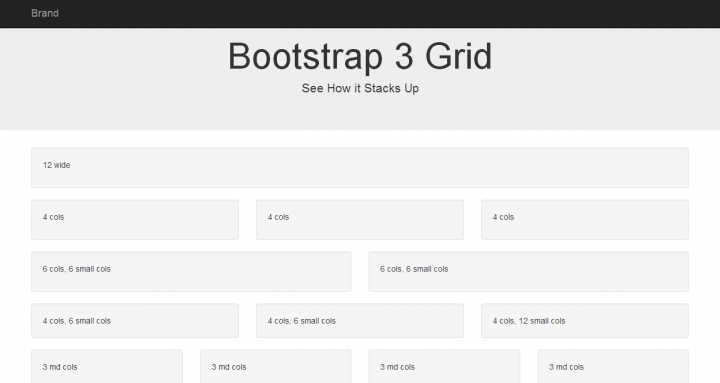
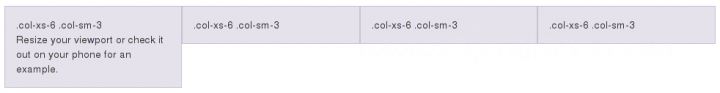
Kodları denediğinizde resimdeki görüntüyü elde etmiş olacaksınız. Son olarak birşey dikkatinizi çekmiş olabilir. Buradaki örneklerde 3 boyut için ayarlama yaptık. Xs yani Small Devices için ayarlama yapmadım çünkü ekran boyutu çok küçüldüğü için yapılan tasarım güzel gözükmeyecektir. Ayarı yapmadığımız için Bootstrap küçük cihazlar için alt alta yığacaktır. Buda kullanımı kolaylaştırır.
Desktop Tek Kolon:
Bunun için grid tanımlamanıza gerek yok.
Desktop Grid Üç Eşit Kolon:

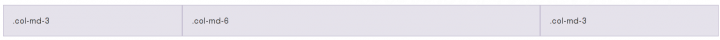
Desktop Grid Üç Faklı Kolon:

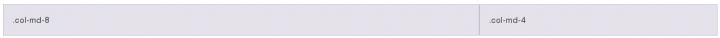
Desktop Grid İki Kolunlu Yapı:

Desktop Grid Kolon İçinde Kolon Yapısı:

Mobile ve Desktop Cihazlarda Ortak Görünüm Gridi İçin:

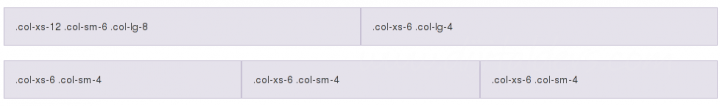
Mobile, Desktop ve Tablet Cihazlarda Ortak Görünüm Gridi İçin:

Kolon Akışkanlığını Durdurmak İçin:

Reset offsets, pushes, and pulls at specific breakpoints: